По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия делает то же самое. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. В общем, это просто количество пикселей и, возможно, некая технология отображения (IPS, OLED или другая). Но действительно ли это единственные детали, на которые следует обращать внимание? И вообще они самые важные?
Вернемся на семь лет назад, когда был представлен iPhone 4 с дисплеем Retina. Apple выбрала это название, потому что экран имел плотность 326 пикселей на дюйм, что соответствует разрешению человеческого глаза (сетчатки).
- Важна ли эта величина
- Рассчитайте плотность пикселей самостоятельно
- Миф о 300 ppi
- Контролируемый хаос
- Какая бывает PPI в смартфонах
- Низкая плотность пикселей
- Восприятие масштаба
- Чем выше PPI – тем лучше? Или?..
- Плюсы и минусы
- Так на какие же параметры стоит обращать внимание?
- Дизайн в векторе
- Чем ppi отличается от dpi и почему не стоит путать
- Как рассчитать плотность пикселей экрана самостоятельно
- Какой PPI бывает у экранов смартфонов и телефонов:
- Качество изображения в условиях яркого света
- Возможно ли поменять значение PPI?
- Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
- Точность цветопередачи
- Притворяйся, пока это не станет правдой
Важна ли эта величина
Pee-pee-ah, исходя из вышесказанного, влияет на четкость изображения, которое пользователь получает на свой экран.
Чем выше значение индикатора, тем четче изображение, которое получит пользователь.
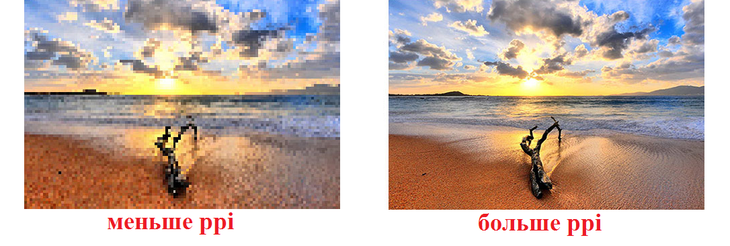
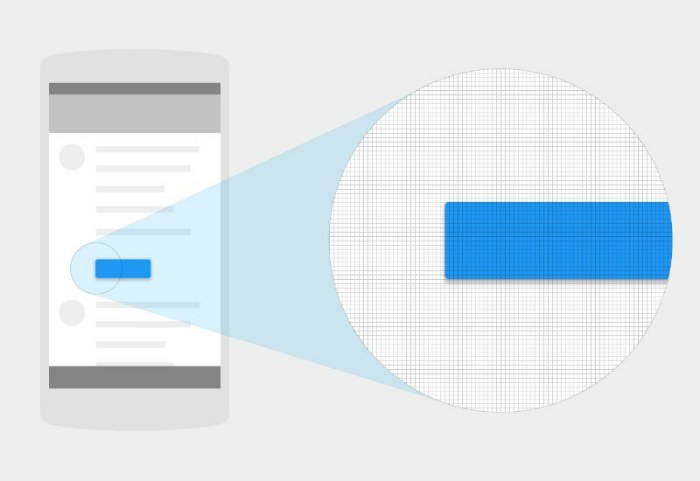
Фактически, чем выше это значение, тем меньше «квадратов» увидит человек. То есть каждый пиксель будет маленьким, не большим, и это даст возможность вообще не обращать на него внимание. Значение характеристики хорошо видно на рисунке 2

Рис. 2. Разница с показателями все больше и больше
Очевидно, что никто не хочет иметь изображение, подобное изображенному слева, на их смартфоне или планшете. Поэтому при выборе такой техники очень важно обращать внимание на эту особенность. Особенно это актуально при покупках в Интернете и у вас нет возможности оценить изображение собственными глазами и понять, насколько оно четкое.
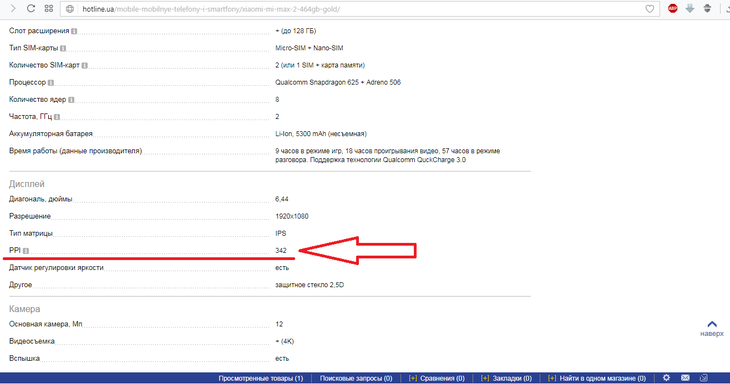
Найти показатель в характеристиках самого смартфона обычно несложно. Обычно он находится в разделе «Дисплей». Пример можно увидеть на рисунке 3.

Рис. 3. Индикатор в характеристиках смартфона
Важно! В Интернете часто можно найти информацию о том, что ppi важнее, например, разрешение или диагональ, и некоторые из этих характеристик должны играть более важную роль при выборе. Это совсем не так. Как мы видели выше, все эти три понятия неразрывно связаны.
Рассчитайте плотность пикселей самостоятельно
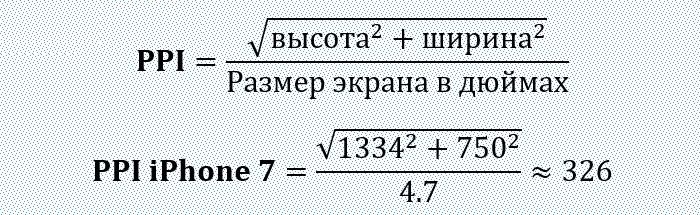
Для расчета плотности пикселей в PPI необходимы два измерения: разрешение экрана (ширина и высота) и размер диагонали в дюймах. Во-первых, вам нужно определить ширину диагонали в пикселях, возведя в квадрат высоту и ширину, сложив два числа и взяв квадратный корень.
Затем вам нужно разделить длину диагонали в пикселях на длину диагонали в дюймах, чтобы получить плотность пикселей PPI. Это можно выразить следующей математической формулой, где w — ширина, h — высота и — диагональ экрана в дюймах:

Если это звучит слишком сложно, вы также можете использовать онлайн-инструменты для выполнения этого расчета, такие как CalculatorSoup, Omni Calculator и King’s Calculator.
Если вы конвертируете дюймы в сантиметры, вы получите измерение PPCM.
Миф о 300 ppi
Существует миф о том, что люди не могут различать пиксели при разрешении 300 пикселей на дюйм. В 2010 году Стив Джобс использовал это заявление, чтобы представить iPhone 4 с инновационным на тот момент дисплеем Retina с разрешением 326 пикселей на дюйм. Отчасти это верно, но только для тех пользователей, у которых острота зрения 20/20.


Согласно различным исследованиям, человеческий глаз может различать пиксели с плотностью до 900-1000 ppi.
Контролируемый хаос
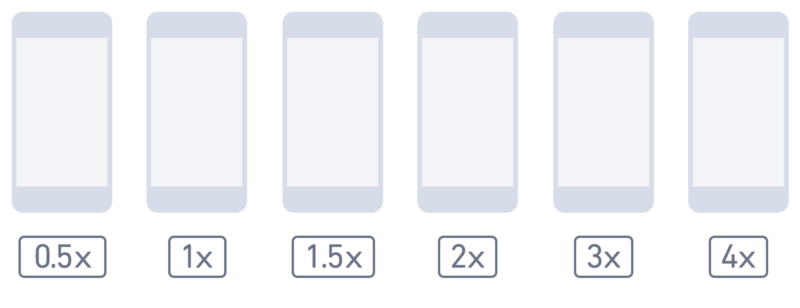
На заре мобильных устройств с высоким разрешением плотность пикселей была только 1x или 2x. Но теперь все по-другому: интерфейс должен поддерживать множество плотностей пикселей. У Android есть отличный пример: на момент написания этой статьи разные производители поддерживают шесть разных плотностей пикселей. Это означает, что значок одного размера на всех экранах фактически должен отображаться в шести различных вариантах. Два или три разных источника имеют отношение к Apple.

Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
скорее всего, вам не нужна более высокая плотность, так как вы не заметите разницы.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм.
Это дисплей, на котором можно разместить полное изображение 4K (2160 x 3840 пикселей). Есть также несколько телефонов с разрешением около 1440 на 2960 пикселей и размером экрана от 5,5 до 6 дюймов, плотность которых превышает 550 dpi.
Какая бывает PPI в смартфонах
![]()
В современных условиях, если не брать в расчет ультрабюджетные модели с SD-матрицами, где смешно говорить о каком-либо качестве, то минимальным можно считать дисплей с разрешением HD + (720p) и диагональю около 6,5 дюймов.
Примерно так же, как Xiaomi Redmi 9A. Для таких устройств плотность пикселей колеблется в районе 260-270 ppi.
Для более серьезных устройств среднего уровня с той же диагональю разрешение соответствует FullHD + (1080p). А здесь плотность пикселей может составлять от 390 до 420 ppi.
Что касается флагманов, и особенно премиум-класса, то там все достаточно индивидуально.
Читайте также: Apple One: что это такое, зачем он нужен, плюсы и минусы.
Вот некоторые цифры:
- Apple iPhone 12 Pro Max — 6,7 дюйма, 1284×2778, 457 ppi.
- Samsung Galaxy S20 Ultra — 6,9 дюйма, 1440×3200, 509 ppi.
- OnePlus 8 Pro — 6,78 дюйма, 1440×3168, 513 пикселей на дюйм.
- Samsung Galaxy S20 + — 6,7 дюйма, 1440×3200, 524 ppi.
Модель с одним из самых высоких значений PPI — это Sony Xperia XZ Premium с колоссальным разрешением 801 ppi, разрешением 2160×3840 и диагональю 5,5 дюйма.
Но даже самые дорогие модели марок ААА как-то не прижились.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз.
Однако если сегодня есть возможности для создания таких продуктов, это не значит, что их нужно создавать. Это также не означает, что эти дисплеи в целом работают лучше, чем другие.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии аккумулятора. Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них.
Следовательно, это влияет на яркость подсветки и энергоэффективность, или на то и другое одновременно.
Низкая плотность пикселей
Большие экраны, которые мы смотрим издалека, обычно имеют более низкую плотность пикселей. Телевизор может иметь 40 пикселей на дюйм, и этого обычно достаточно. Плотность пикселей дисплеев Retina на iPad составляет около 264 пикселей на дюйм; на iPhone — 326 пикселей на дюйм. Поскольку пиксели на iPad больше (и менее плотны), весь интерфейс становится немного больше. Это связано с дополнительным расстоянием между глазами пользователя и экраном iPad.
Восприятие масштаба
Должна ли кнопка быть одного размера на разных устройствах? Ответ зависит от
- точность метода ввода (датчик или курсор);
- физический размер экрана;
- расстояние от экрана.
Последние два фактора идут рука об руку, потому что у планшетов экраны больше, чем у смартфонов, и мы держим их подальше от нас. Также есть ноутбуки, десктопы, телевизоры — расстояние между глазами и экраном увеличивается с размером последнего.
Кнопка на экране телевизора должна быть размером с телефон, иначе с дивана ее не будет видно.

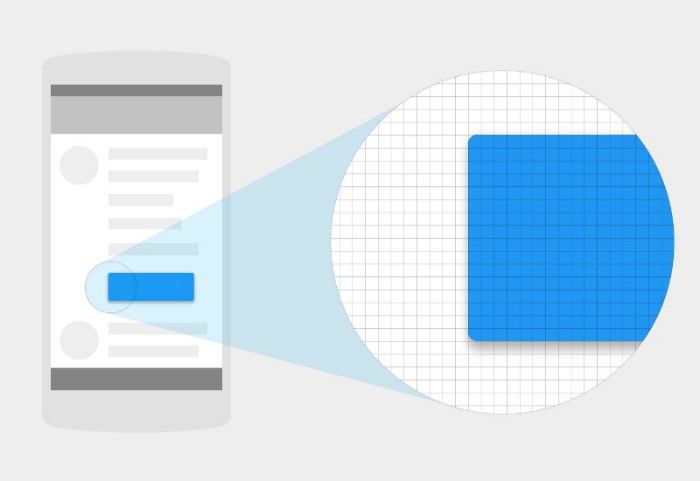
Вот менее драматичный и очень правдивый пример: значки приложений на планшете должны быть больше, чем на телефоне. Это достигается двумя способами: с помощью более низкой плотности пикселей или с помощью значков разных размеров.
Чем выше PPI – тем лучше? Или?..
![]()
Несколько лет назад специалисты достоверно установили: для подавляющего большинства людей пороговая плотность пикселей составляет 350 ppi, что в реальности смартфонов соответствует разрешению FullHD.
Они не делают различия между ним и высшими ценностями.
Отсюда неутешительный вывод: покупатели флагманских моделей платят деньги… ошеломляющие цифры, чтобы показать молодым!
Нет, есть небольшой процент людей с аномально острым зрением, которые, присмотревшись, смогут уловить разницу. Но даже они вряд ли смогут это сделать в процессе повседневного использования смартфона.
Другой аспект чрезмерного разрешения — повышенное энергопотребление таких матриц. Даже с учетом того, что они производятся по недорогой OLED-технологии, количество элементов в них в полтора раза больше.
Это означает, что вам нужно запитать в полтора раза больше как самих светодиодов, так и управляющих ими транзисторов TFT.
В жидкокристаллических матрицах, таких как IPS или LTPS, ситуация в целом аналогична, за исключением того, что там энергопотребление общей подсветки не зависит от количества пикселей.
Плюсы и минусы
Количество пикселей на дюйм положительно сказывается на четкости изображения и, как следствие, на его качестве.
Пользователю будет намного приятнее смотреть на изображение с высоким индексом.
На рисунке 2 фотография слева имеет 30 пикселей на дюйм, а фотография справа — 300 пикселей. Ниже приведен еще один аналогичный пример.

Рис. 4. Еще один показатель разницы
Но у этой концепции есть и недостатки. В частности, речь идет об автономности устройства. Все довольно просто: если изображение четкое, смартфон, планшет или другое устройство с экраном не сможет долго работать без подзарядки. Вы также можете установить простое правило: чем больше вы писаете, тем меньше заряда батареи.
Конечно, для ПК это не проблема, там монитор все равно постоянно включен в розетку, но для некоторых телефонов это может быть большой проблемой. Поэтому при выборе устройства обязательно обращайте внимание не только на количество пикселей на дюйм, но и на емкость аккумулятора!
Итак, мы плавно перешли к теме выбора.
Так на какие же параметры стоит обращать внимание?
Сегодняшние дисплеи больше не страдают от таких проблем, как искажения и проблемы с линейностью. Мы не встречали их с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ очевиден — нет. Я могу перечислить по крайней мере три свойства отображения, которые требуют большего улучшения, чем количество пикселей.
Дизайн в векторе
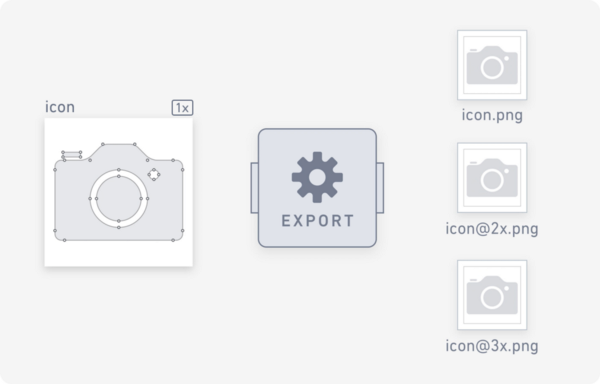
Из всего этого вы должны извлечь несколько практических уроков. Во-первых, вам нужно создать векторный дизайн. Это позволяет изменять размер наших интерфейсов, значков и другой графики до любого желаемого размера.

Второй урок: мы все должны рисовать в масштабе 1x. Другими словами, проектируйте, используя точки для всех измерений, а затем изменяйте размер до различной более высокой плотности пикселей при экспорте. Изменение размера 2-кратной диаграммы на 150% для создания 3-кратной версии приводит к размытым очертаниям, так что это не лучший вариант. Но масштабирование графики 1x до 200% и 300% помогает сохранить четкость.
Разрешение макета для приложений iPhone должно быть не 750 × 1334, а 375 × 667 — это именно то разрешение, при котором приложение будет отображаться. Большинство инструментов дизайна не различают точки от пикселей, поэтому вы можете предположить, что точки являются пикселями, а затем просто экспортировать ресурсы в размерах 2x и 3x.
Чем ppi отличается от dpi и почему не стоит путать
piD (сокращение от dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — проще говоря, это значение, которое показывает, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi используется в полиграфической промышленности.
Ppi — это разрешение файла изображения, выраженное в пикселях на дюйм. После увеличения изображения на экране вы можете увидеть квадраты, те самые пиксели, из которых оно состоит.
Для обычного пользователя нет разницы между dpi и ppi. Оба являются единицами измерения, используемыми для определения разрешения изображения, отображаемого на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать размер диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Затем вам нужно извлечь квадратный корень из суммы квадратов количества пикселей по ширине и высоте, а затем разделить результат на диагональ экрана в дюймах. Формула будет выглядеть так:

Какой PPI бывает у экранов смартфонов и телефонов:
22 ppi 51 ppi 73 ppi 75 ppi 79 ppi 81 ppi 82 ppi 86 ppi 90 ppi 99 ppi 103 ppi 105 ppi 107 ppi 111 ppi 112 ppi 113 ppi 114 ppi 121 ppi 124 ppi 125 ppi 126 ppi 127 ppi 128 ppi 129 ppi 130 ppi 131 ppi 133 ppi 134 ppi 135 ppi 136 ppi 138 ppi 140 ppi 141 ppi 142 ppi 143 ppi 144 ppi 145 ppi 146 ppi 147 ppi 148 ppi 149 ppi 150 ppi 152 ppi 153 ppi 154 ppi 155 ppi 156 ppi 157 ppi 158 ppi 159 ppi 160 пикселей на дюйм 161 пикселей на дюйм 162 пикселей на дюйм 163 пикселей на дюйм 164 пикселей на дюйм 165 пикселей на дюйм 166 пикселей на дюйм 167 пикселей на дюйм 168 пикселей на дюйм 169 пикселей на дюйм 170 пикселей на дюйм 171 пикселей на дюйм 172 пикселей на дюйм 173 пикселей на дюйм 174 пикселей на дюйм 175 пикселей на дюйм 176 пикселей на дюйм 177 пикселей на дюйм 178 пикселей на дюйм 179 пикселей на дюйм 180 пикселей на дюйм 181 пикселей на дюйм 182 пикселей на дюйм 183 пикселей на дюйм 184 пикселей на дюйм 185 пикселей на дюйм 186 пикселей на дюйм 187 пикселей на дюйм 188 пикселей на дюйм 189 пикселей на дюйм 190 пикселей на дюйм 193 пикселей на дюйм 194 пикселей на дюйм 195 пикселей на дюйм 196 пикселей на дюйм 197 пикселей на дюйм 198 пикселей на дюйм 199 пикселей на дюйм 200 пикселей на дюйм 201 пикселей на дюйм 202 пикселей на дюйм 203 пикселей на дюйм 204 пикселей на дюйм 206 пикселей на дюйм 207 пикселей на дюйм 208 пикселей на дюйм 209 пикселей на дюйм 210 пикселей на дюйм 212 пикселей на дюйм 213 пикселей на дюйм 214 ppi 215 ppi 216 ppi 217 ppi 218 ppi 219 ppi 220 ppi 221 ppi 222 ppi 223 ppi 224 ppi 225 ppi 226 ppi 228 ppi 229 ppi 230 ppi 231 ppi 232 ppi 233 ppi 234 ppi 235 ppi 236 ppi 237 ppi 238 ppi 240 ppi 241 пикселей на дюйм 24 4 ppi 245 ppi 246 ppi 247 ppi 249 ppi 250 ppi 251 ppi 252 ppi 254 ppi 255 ppi 256 ppi 257 ppi 258 ppi 259 ppi 260 ppi 261 ppi 262 ppi 263 ppi 264 ppi 265 ppi 266 ppi 267 ppi 268 ppi 269 ppi 270 ppi 271 ppi 272 ppi 273 ppi 274 ppi 275 ppi 276 ppi 277 ppi 278 ppi 279 ppi 280 ppi 281 ppi 282 ppi 283 ppi 284 ppi 285 ppi 286 ppi 287 ppi 288 ppi 289 ppi 290 ppi 291 ppi 292 ppi 293 ppi 294 ppi 298 ppi 299 ppi 300 ppi 301 ppi 303 ppi 304 ppi 305 ppi 306 ppi 307 ppi 308 ppi 310 ppi 311 ppi 312 ppi 313 ppi 314 ppi 316 ppi 319 ppi 320 ppi 321 ppi 322 ppi 323 ppi 324 ppi 325 ppi 326 ppi 327 ppi 328 пикселей на дюйм 329 пикселей на дюйм 331 пикселей на дюйм 333 пикселей на дюйм 336 пикселей на дюйм 339 пикселей на дюйм 342 пикселей на дюйм 348 пикселей на дюйм 350 пикселей на дюйм 351 пикселей на дюйм 352 пикселей на дюйм 354 пикселей на дюйм 355 пикселей на дюйм 359 пикселей на дюйм 362 пикселей на дюйм 363 пикселей на дюйм 367 пикселей на дюйм 368 пикселей на дюйм 370 пикселей на дюйм 372 пикселей на дюйм 373 пикселей на дюйм 375 пикселей на дюйм 376 пикселей на дюйм 377 380 пикселей на дюйм ppi 382 ppi 383 ppi 384 ppi 385 ppi 386 ppi 387 ppi 388 ppi 389 ppi 390 ppi 391 ppi 392 ppi 393 ppi 394 ppi 395 ppi 396 ppi 397 ppi 398 ppi 399 ppi 400 ppi 401 ppi 402 ppi 403 ppi 404 40 5 ppi 406 ppi 407 ppi 408 ppi 409 ppi 410 ppi 411 ppi 412 ppi 413 ppi 414 ppi 415 ppi 416 ppi 418 ppi 420 ppi 421 ppi 422 ppi 423 ppi 424 ppi 425 ppi 426 ppi 427 ppi 428 ppi 430 ppi 431 ppi 432434 436 ppi 435 ppi ppi 437 ppi 439 ppi 440 ppi 441 ppi 442 ppi 443 ppi 444 ppi 445 ppi 450 ppi 454 ppi 456 ppi 457 ppi 459 ppi 460 ppi 461 ppi 462 ppi 464 ppi 469 ppi 470 ppi 475 ppi 483 ppi 487 4 ppi 489 ppi ppi 491 ppi 493 ppi 494 ppi 497 ppi 498 ppi 501 ppi 504 ppi 505 ppi 509 ppi 513 ppi 514 ppi 515 ppi 516 ppi 517 ppi 518 ppi 520 ppi 521 ppi 523 ppi 534 ppi 529 523 ppi 521 ppi ppi 524 ppi 529 523 ppi 521 ppi ppi 524 ppi 536 ppi 537 ppi 538 ppi 539 ppi 540 ppi 541 ppi 543 ppi 551 ppi 554 ppi 557 ppi 561 ppi 563 ppi 564 ppi 565 ppi 568 ppi 569 ppi 570 ppi 571 ppi 577 ppi 578 643580 ppi 711 ppi 711 ppi 80
Качество изображения в условиях яркого света
Во-первых, качество изображения при солнечном свете. Его можно улучшить, увеличив воспринимаемую пользователем яркость и контраст. Чтобы вам было комфортно смотреть на излучающий (излучающий свет) дисплей, он должен иметь ярко-белый цвет, как и его окружение.
В дополнение к яркости (которая расходует энергию) экран должен обеспечивать достаточную контрастность для работы в условиях хорошего освещения. OLED обычно имеют коэффициент контрастности 100 000: 1 или даже 1 000 000: 1. Но даже это ерунда. Такие цифры можно получить только в полностью темном помещении между черным и белым цветами дисплея.
В реальных условиях работы контраст уменьшается из-за окружающего освещения. И это проблема современных дисплеев. Редкий экран способен отображать более 50: 1 в обычной комнате и даже меньше в условиях более яркого освещения. Мы хотели бы видеть технологию цветных отражающих дисплеев, но на рынке пока ничего нет.
Возможно ли поменять значение PPI?
DPI, как и PPI, — это функция устройства, которую нельзя увеличить или уменьшить с помощью программного обеспечения. Однако, например, при создании изображений в графических редакторах или при сканировании вы можете установить любую плотность точек.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз способен различать отдельные пиксели при значении 300–350 ppi. Считается, что если плотность пикселей будет выше, средний человек больше не сможет увидеть их невооруженным глазом. Некоторые люди с прекрасным зрением могут видеть пиксели до 600 пикселей на дюйм. Но это редко.
Кажется, что слишком много пикселей — не всегда преимущество. Во-первых, потому что потребление энергии растет. Поскольку процессор смартфона должен обрабатывать больше информации. Во-вторых, зачем вам нужно много пикселей, если вы все еще не можете отличить экран с разрешением 350 точек на дюйм от экрана с разрешением 500 точек на дюйм? Это чисто маркетинговый ход, за который вы платите производителям.
Если вам нужен смартфон с качественным экраном и максимально резким изображением, выбирайте модели с плотностью пикселей около 300–350 ppi и чуть выше.
Точность цветопередачи
Следующее свойство, которое должно нас заинтересовать, — точность цветопередачи. Но не путайте это с показателями цветовой палитры. Значение последнего определяет спектр цветов, который может отображать дисплей. Дисплеи OLED, а теперь и QLED диктуют широкую цветовую гамму, но не обеспечивают высокую точность цветопередачи.
Широкий диапазон цветов был бы идеальным исходным материалом для раскрытия его потенциала. Но типичный дисплей с широкой цветовой гаммой делает изображение слишком ярким и мультяшным.
Вместо этого нам нужны дисплеи, которые точно воспроизводят цвета палитры создателя контента (sRGB или Rec. 709). Точность выражается в метрике ΔE *, которая показывает разницу между двумя цветами. Если его значение достигает 1, ошибка становится очевидной. Покажите мне параметр отображения, который гарантирует небольшую разницу в вычислении ΔE * на разных тестах, и так что у нас есть хоть что-то.
Притворяйся, пока это не станет правдой
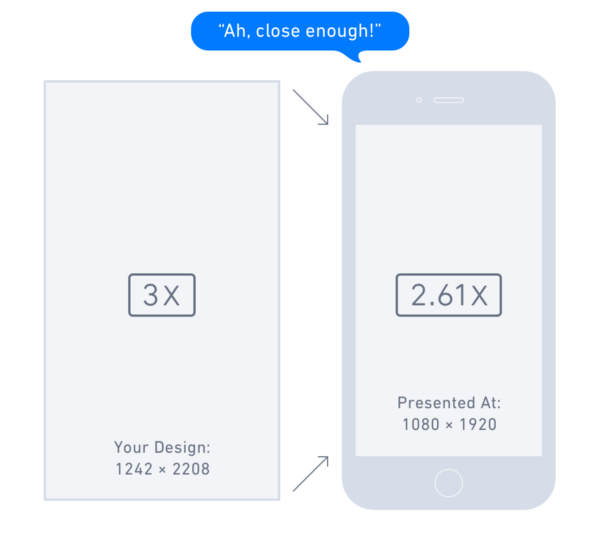
Стоит помнить, что устройства иногда врут. Они претендуют на коэффициент преобразования пикселей в точки, скажем, 3x, но на самом деле он составляет 2,61x, а размер самого источника для удобства изменен в 3 раза. Так обстоит дело, например, с iPhone Plus, который сжимает интерфейс, сделанный в формате 1242 × 2208, до разрешения экрана 1080 × 1920.

Дизайн для iPhone Plus как будто это 3x. Сам телефон уменьшит его на 87%
Поскольку графика уменьшена лишь незначительно (87%), результат по-прежнему выглядит достойно — линия в 1 пиксель на почти 3-кратном экране по-прежнему выглядит невероятно четкой. И есть шанс, что Apple представит настоящий iPhone Plus 3x в будущем, поскольку нужные аппаратные возможности могут быть доступны для продукта в таких больших количествах.
Приемлем ли такой подход нецелочисленного масштабирования? Все проверено на практике. Достаточно ли незаметен эффект масштабирования? Многие устройства Android также прибегают к масштабированию, чтобы соответствовать более стандартному соотношению пикселей к точке, но, к сожалению, некоторые из них не очень хорошо это делают.
Это масштабирование нежелательно, так как все, что вы хотите повысить резкость, станет размытым из-за анимации движения. К сожалению, когда плотность пикселей достигает 4х и выше, размытие, вызванное нецелочисленным масштабированием, становится гораздо менее заметным, поэтому я предполагаю, что производители устройств будут использовать этот подход со временем все больше и больше. Остается только надеяться, что недостатки производительности их сдерживают.